Para comenzar, vamos a mostrar un ejemplo del material que vamos a crear. En la web, si no hemos utilizado el traductor de vuestro navegador, la encontramos como "Course Presentation" (Presentación). Posteriormente, iremos elaborando nuestro propio material explicando paso a paso todo el proceso. Os proponemos la presentación como una alternativa a las presentaciones de PowerPoint, PDF o webs basadas en texto.
3.1 Presentación
Creación de una presentación
A continuación vamos a desgranar la creación de una presentación en 7 pasos:
Paso 1: Establecer ideas iniciales y tema
Usaremos el artículo de Wikipedia sobre Creative Commons como material de fondo para nuestra presentación del curso. Tratará sobre licencias para materiales creados por nosotros mismos. También usaremos imágenes de la propia web de Creative Commons.
Crearemos tres diapositivas, con una prueba al final:
Diapositiva 1: ¿Qué es una licencia Creative Commons?
Diapositiva 2: ¿Qué tipos hay?
Diapositiva 3: Usos
Resumen

Paso 2: crear una presentación del curso.
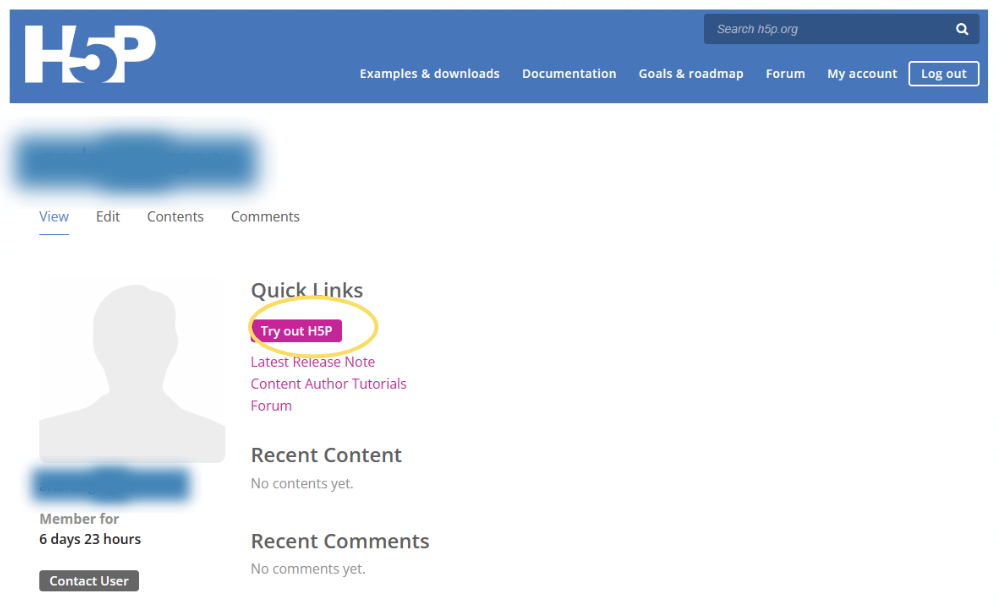
Una vez autentificado y en nuestra cuenta personal, pincharemos en "Prueba H5P":

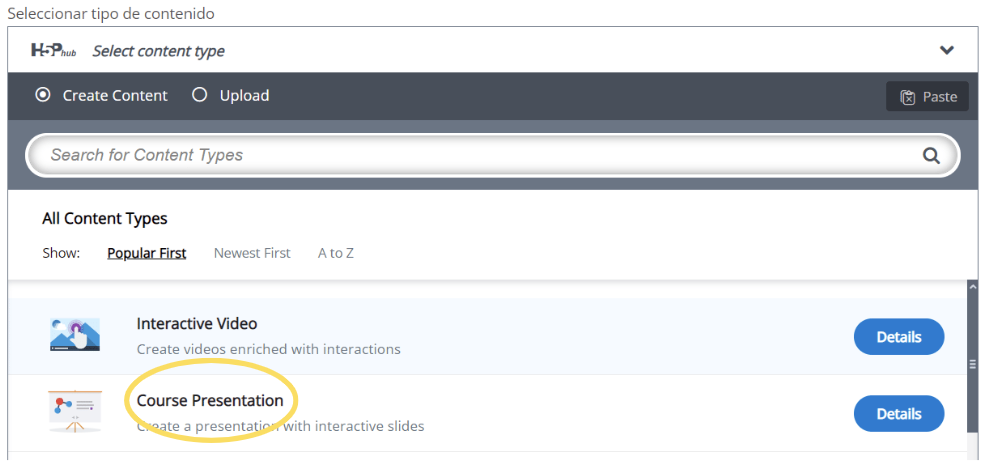
Después, seleccionaremos la opción "Crear contenido" y elegiremos "Presentación del curso" en la lista de tipos de contenido (pinchamos encima del nombre, no en el botón azul):

Paso 3: editar presentaciones del curso.
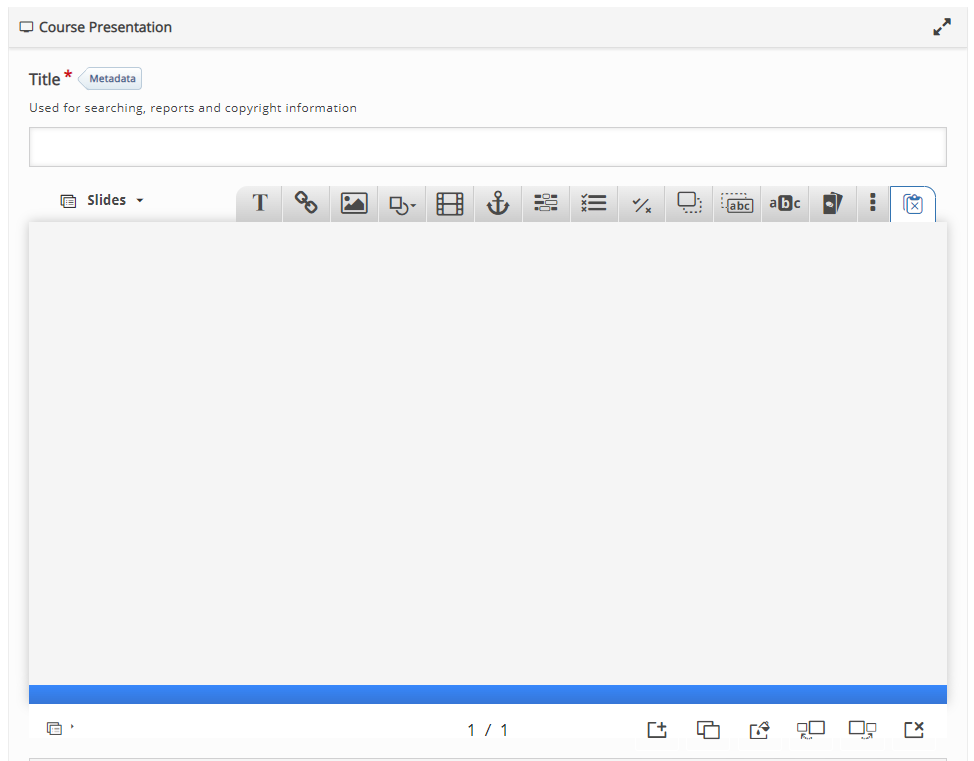
Ahora debería aparecer el editor de presentaciones del curso. La parte superior del editor se ve así:

En este tutorial, nos centraremos en crear el contenido de la presentación del curso. La creación de contenido ocurre en la parte superior del editor, por lo que solo nos centraremos en esto por ahora. La vista que tendrán nuestros alumnos de la presentación del curso tendrá un aspecto muy similar a la vista del editor.
Paso 4: crear diapositiva 1.
Comenzaremos nuestra presentación:
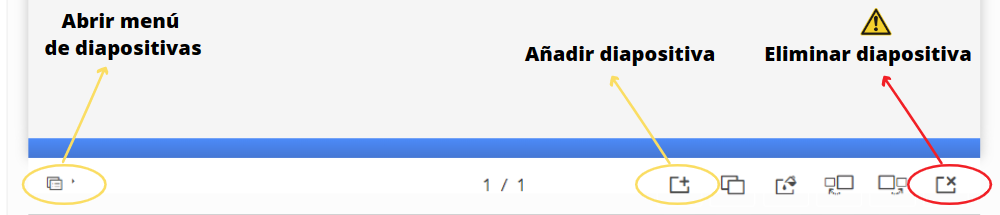
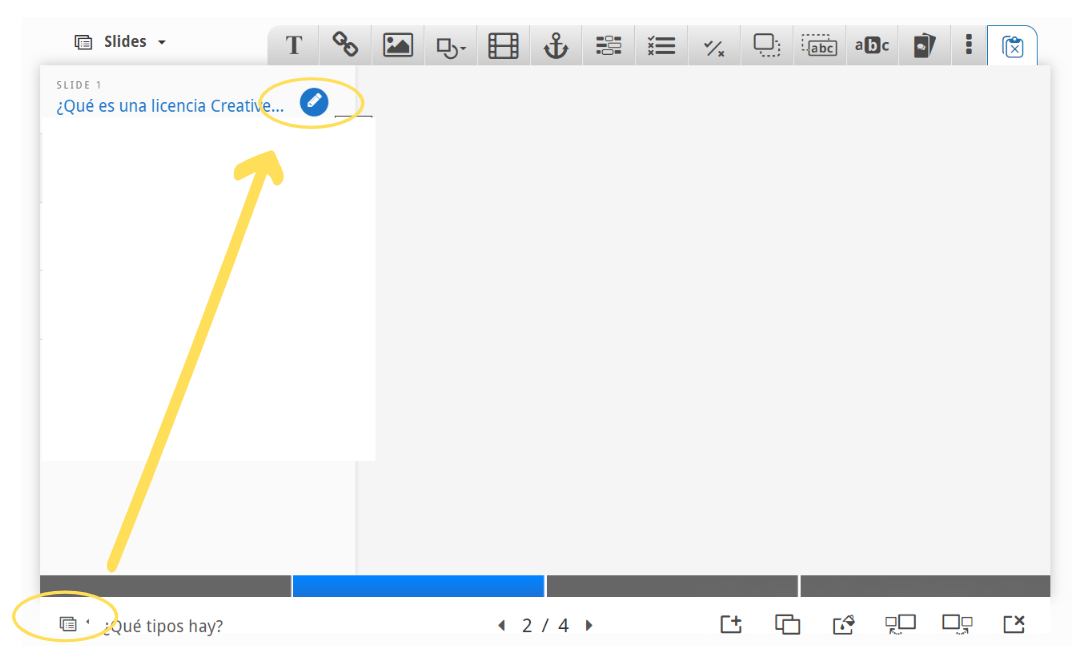
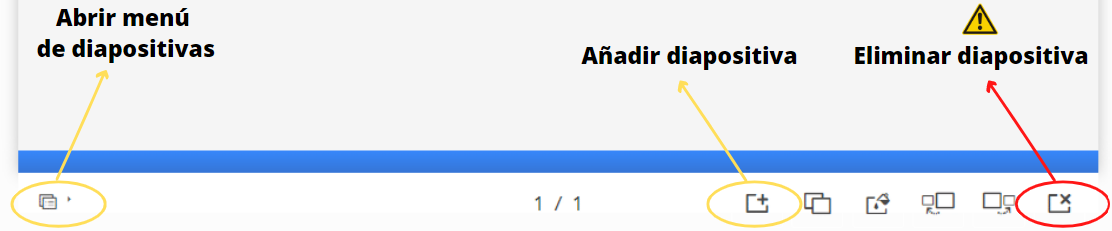
1º Abrimos el menú de diapositivas.
2º Agregamos una diapositiva en el panel de diapositivas a la izquierda. Posteriormente, pinchando sobre los títulos de las diapositivas se podrá navegar entre las diapositivas creadas.

![]() NOTA: Podemos eliminar una diapositiva pulsando el botón "Eliminar diapositivas", pero tendremos cuidado, ya que esta acción no se puede deshacer. Pasará lo mismo con las acciones de borrar imagen, cuadro de texto... No hay botón de deshacer, aunque en la parte inferior hay un botón de guardar que deberemos de ir usando regularmente.
NOTA: Podemos eliminar una diapositiva pulsando el botón "Eliminar diapositivas", pero tendremos cuidado, ya que esta acción no se puede deshacer. Pasará lo mismo con las acciones de borrar imagen, cuadro de texto... No hay botón de deshacer, aunque en la parte inferior hay un botón de guardar que deberemos de ir usando regularmente.
3º Ponemos el título a la diapositiva: Presionamos el botón de la parte inferior izquierda para abrir el menú "Diapositivas". Presionamos el lápiz junto a "Sin título" para agregar un título de diapositiva. Escribimos "¿Qué es una licencia Creative Commons?". Ahora tendremos algo como esto:

4º Agregamos una imagen a la primera diapositiva. Usaremos una imagen de Wikimedia Commons a la que accederemos mediante este enlace.
No olvidaremos anotar la información de licencia, su URL y guardar las imágenes en una carpeta local de nuestro dispositivo (ordenador o tablet).
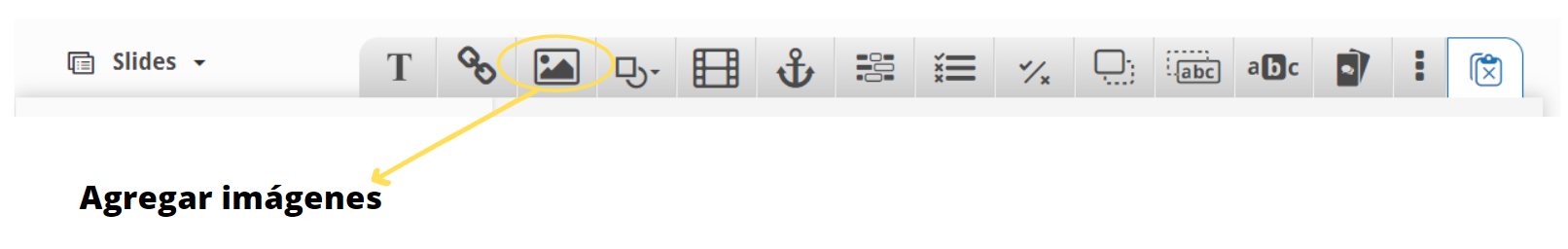
5º Agregamos la imagen usando el botón en la barra de herramientas superior. Presionamos el botón, arrastramos a donde deseamos que se coloque la imagen y la soltamos allí. Se abrirá automáticamente un cuadro de diálogo:

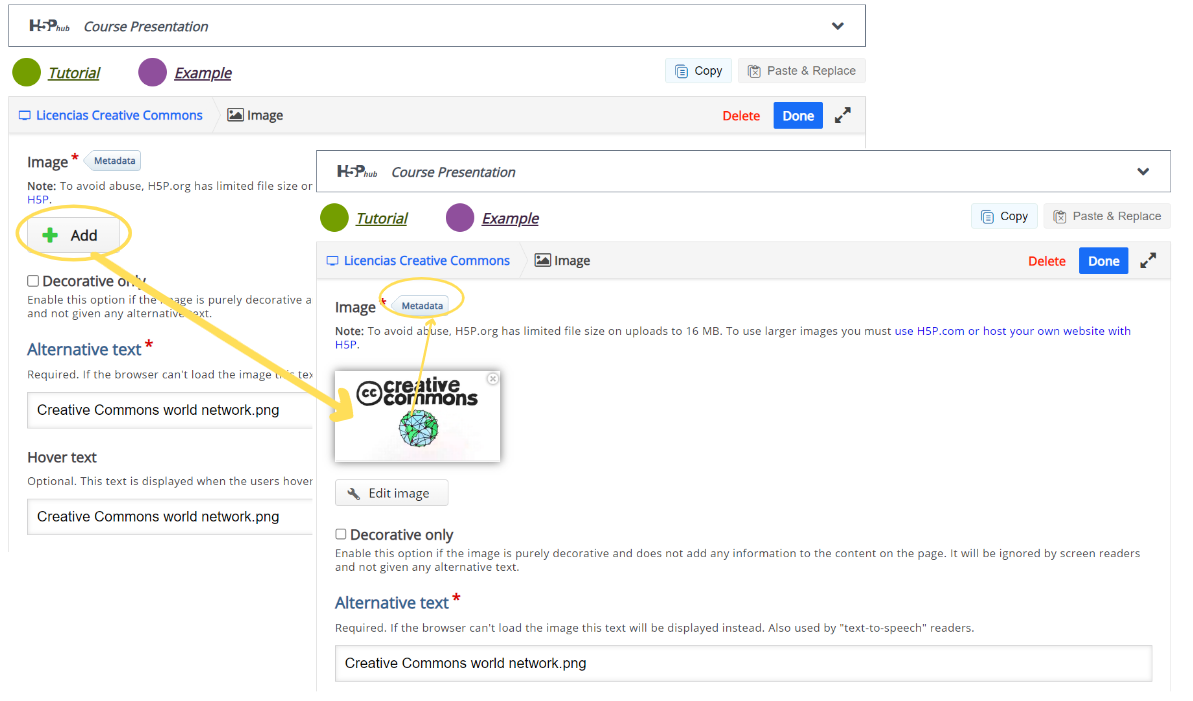
Presionamos el botón "+Añadir", buscamos donde guardamos la imagen "Creative Commons world network.png" y la seleccionamos para cargarla.

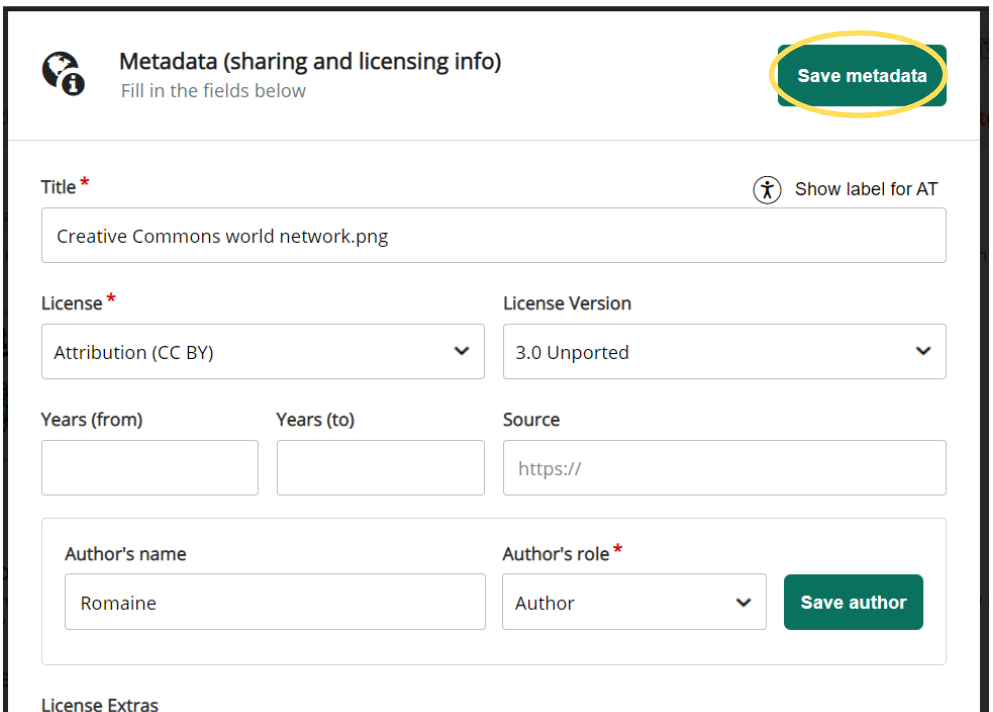
Se recomienda también agregar información acerca de licencia de la obra. Podemos agregar la siguiente información al cuadro de diálogo Metadatos :

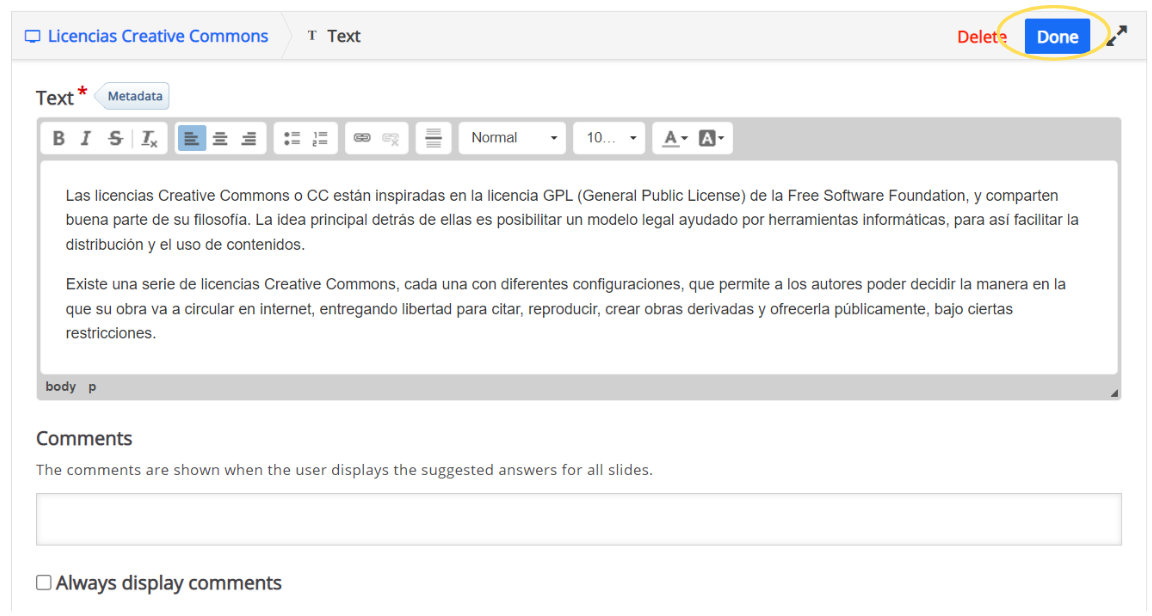
Conviene recordar que tenemos que agregar un texto alternativo obligatoriamente y un texto flotante de forma opcional. El texto alternativo se utiliza para describir la imagen como una alternativa a la visualización. El texto de flotante aparecerá en los dispositivos cuando el cursor se desplace sobre la imagen. A continuación, encontramos una sugerencia de qué podríamos escribir en estos dos apartados (captura con el ejemplo arriba). No nos olvidaremos de hacer clic en "listo" (botón azul) al terminar.
Texto alternativo: Creative Commons world network.png
Texto flotante: Creative Commons world network.png
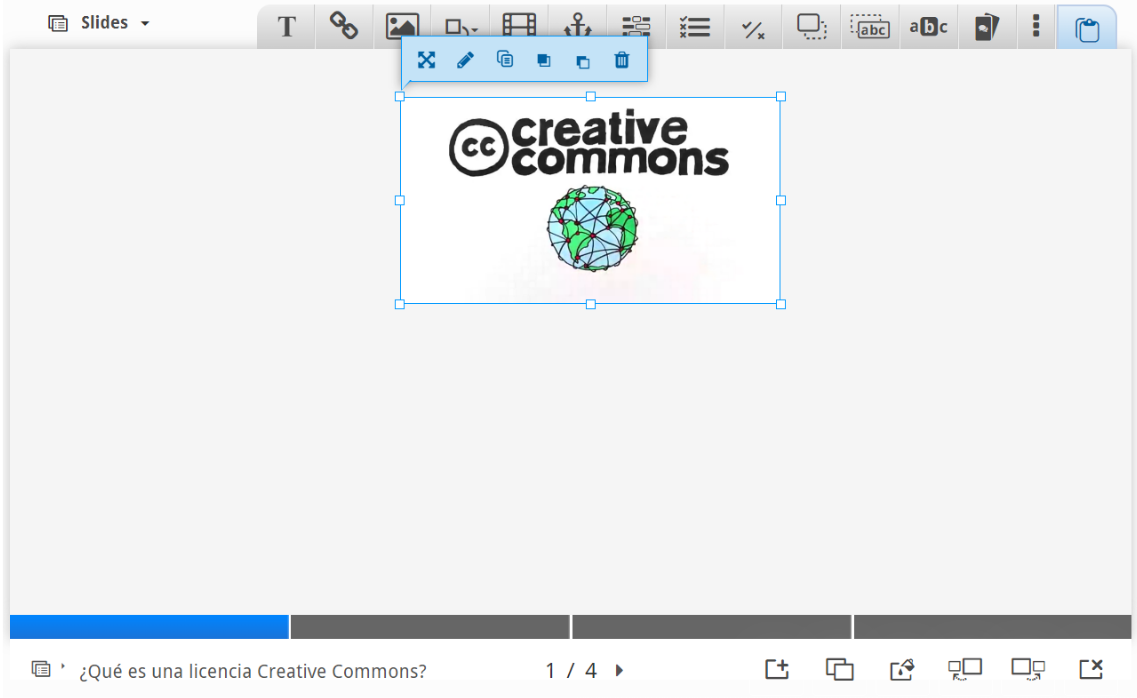
6º Cambiamos el tamaño de la imagen tirando de la esquina inferior derecha de la imagen. Hacemos que la imagen sea un poco más pequeña. Podemos mover la imagen arrastrando y soltando. La colocaremos en la esquina superior izquierda, para que obtengamos algo como esto:

7º Agregamos un texto: para terminar la diapositiva 1, agregaremos (copia y pega) el siguiente texto, que está parafraseado del artículo de Wikipedia, que accedemos mediante este enlace:
Las licencias Creative Commons o CC están inspiradas en la licencia GPL (General Public License) de la Free Software Foundation, y comparten buena parte de su filosofía. La idea principal detrás de ellas es posibilitar un modelo legal ayudado por herramientas informáticas, para así facilitar la distribución y el uso de contenidos.
Existe una serie de licencias Creative Commons, cada una con diferentes configuraciones, que permite a los autores poder decidir la manera en la que su obra va a circular en internet, entregando libertad para citar, reproducir, crear obras derivadas y ofrecerla públicamente, bajo ciertas restricciones.
Utiliza la herramienta "Texto" para agregar un bloque de texto a la diapositiva. Funciona de la misma forma que las imágenes. Simplemente debemos arrastrar hacia el lugar donde queremos situarlo en la diapositiva:

Una vez que hayamos agregado el cuadro de texto, aparecerá un cuadro de diálogo. Insertaremos el texto anterior en el cuadro de diálogo "Editar texto". Dejaremos los demás campos en blanco y pulsaremos "Listo" cuando hayamos terminado.

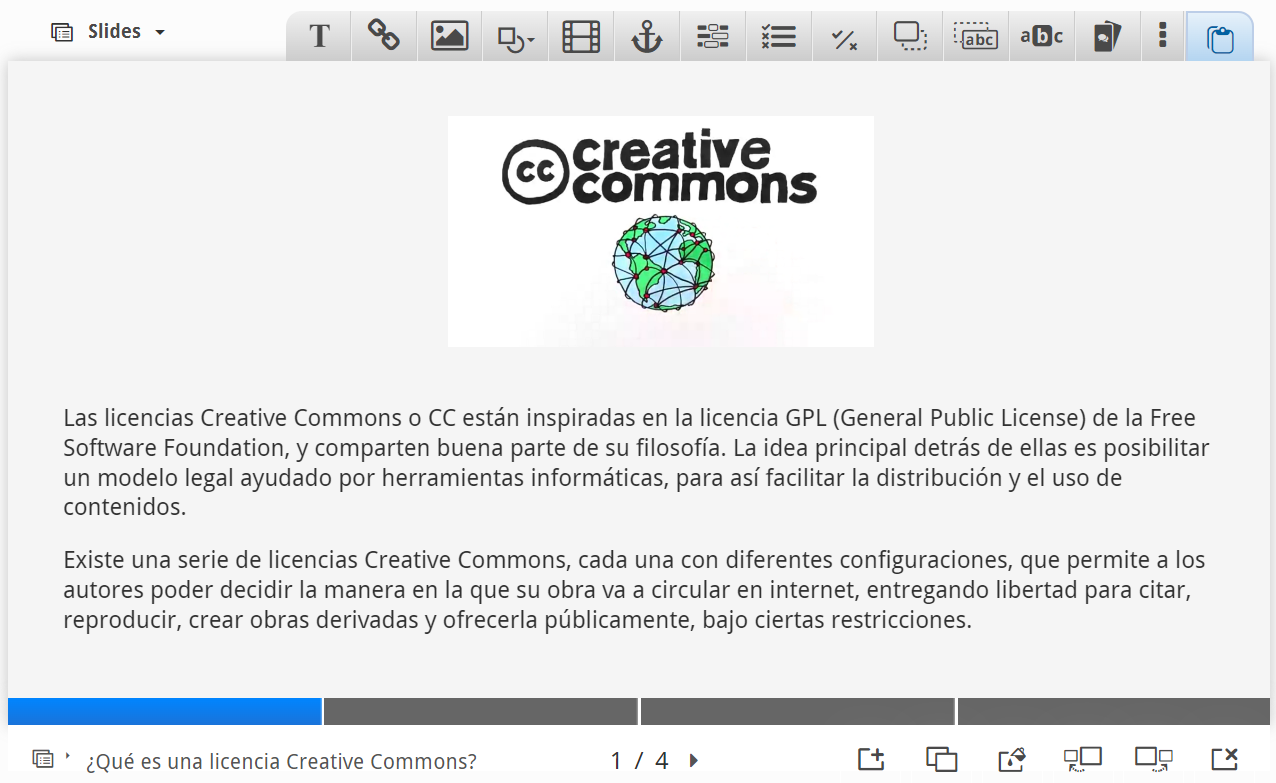
Podemos colocar y cambiar el tamaño del bloque de texto de la misma manera que las imágenes. Ahora, colocaremos y ajustaremos el tamaño del bloque de texto para que tener como algo similar a la siguiente imagen:

Hemos terminado la diapositiva 1.
Paso 5: crear diapositiva 2.
1º Añadimos una nueva diapositiva: Presione el botón en la esquina inferior derecha del editor para agregar otra diapositiva. Después escribe el título de la diapositiva.

La diapositiva 2 contendrá información sobre los diferentes tipos de licencia Creative Commons.
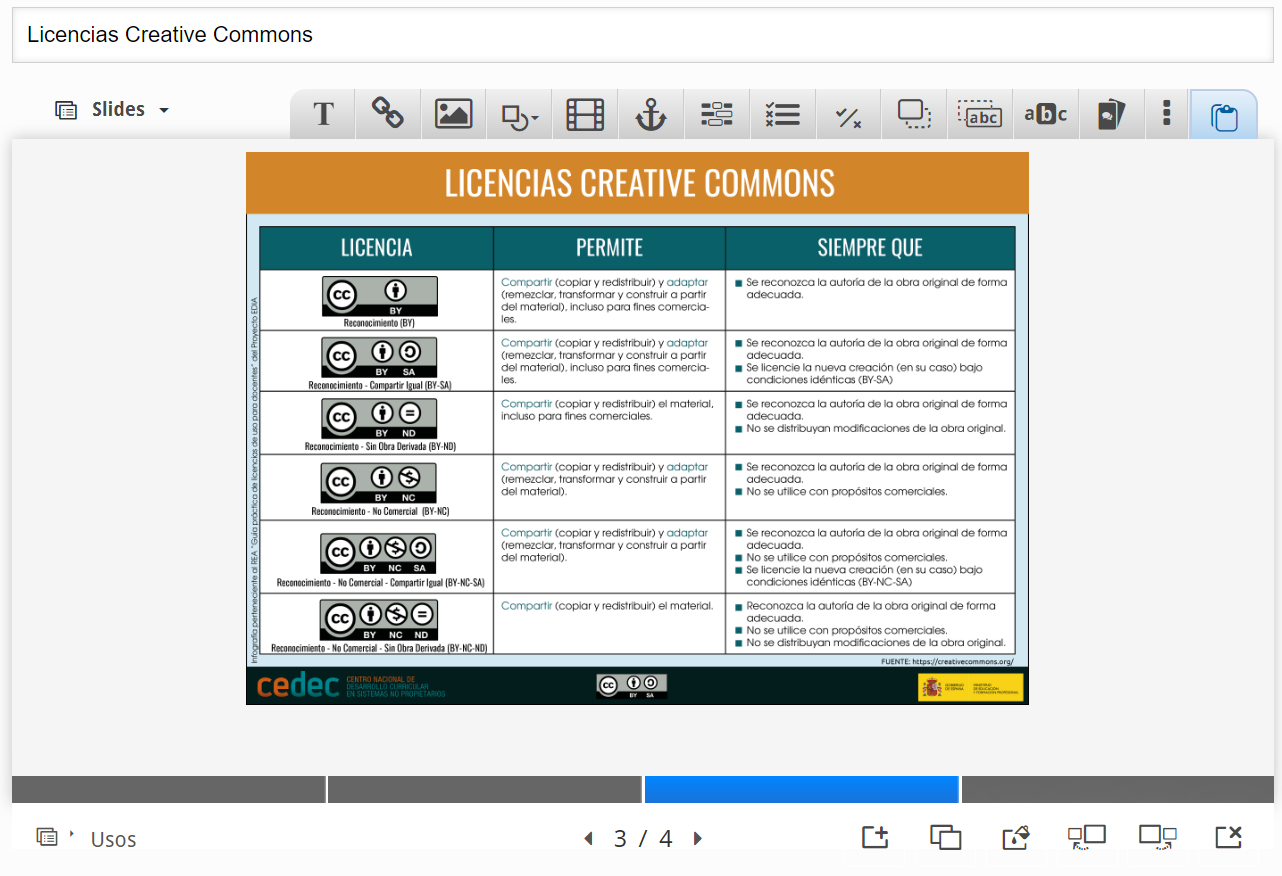
Usaremos la imagen del siguiente enlace para mostrar los diferentes tipos de licencias existentes.
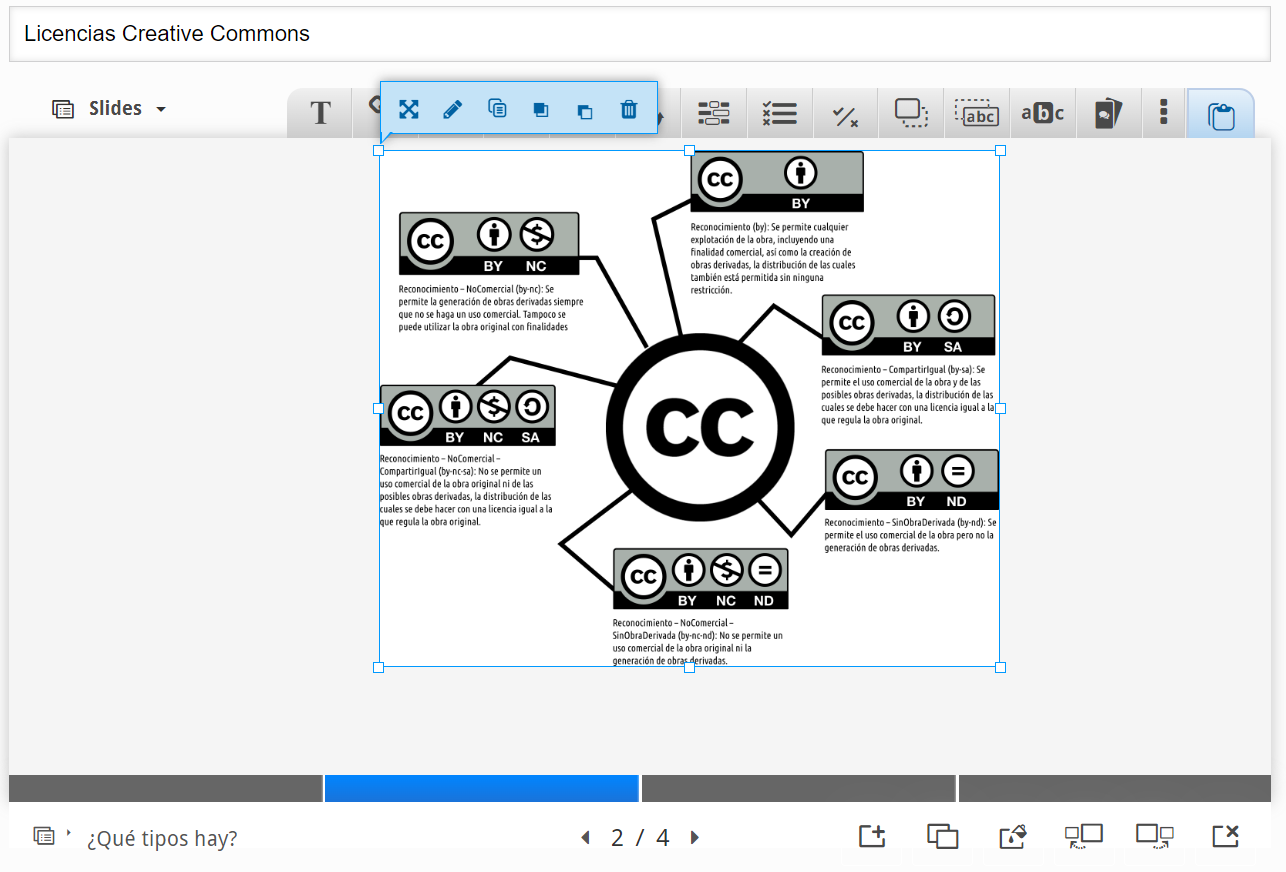
2º Agregamos la imagen usando el botón en la barra de herramientas superior (agregar imagen). Arrastramos la imagen a la diapositiva, cargamos la imagen y agregamos información de licencia. No nos olvidaremos de añadir los campos marcados con asterisco rojo y luego pulsar en "listo". Luego cambiaremos el tamaño de la imagen para obtener algo similar a lo que muestra la imagen posterior:

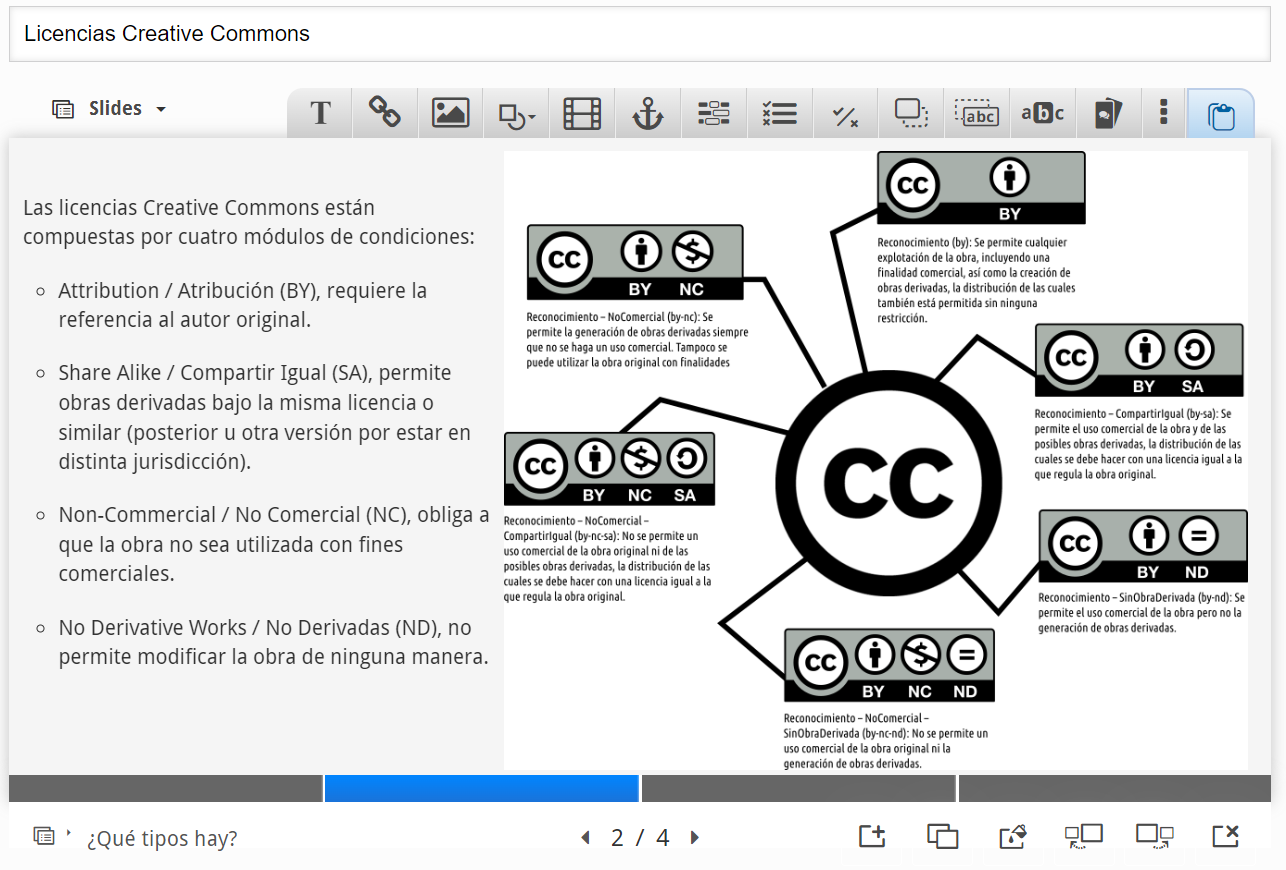
Para terminar la diapositiva 2, agregaremos y ajustaremos el siguiente texto y la imagen anteriormente insertada. El texto también está parafraseado del artículo de la Wikipedia de este enlace:
Las licencias Creative Commons están compuestas por cuatro módulos de condiciones:
Attribution / Atribución (BY), requiere la referencia al autor original.
Share Alike / Compartir Igual (SA), permite obras derivadas bajo la misma licencia o similar (posterior u otra versión por estar en distinta jurisdicción).
Non-Commercial / No Comercial (NC), obliga a que la obra no sea utilizada con fines comerciales.
No Derivative Works / No Derivadas (ND), no permite modificar la obra de ninguna manera.

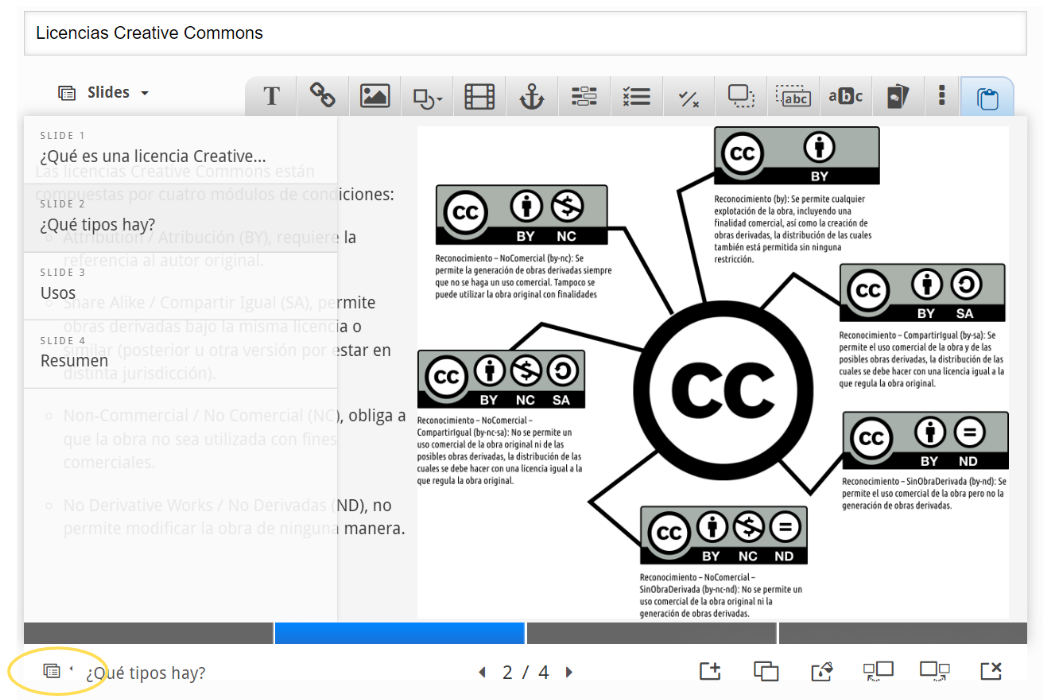
NOTA: Podemos navegar entre diapositivas pulsando los títulos de las diapositivas en el panel de diapositivas o utilizando la barra de navegación.

Paso 6: crear diapositiva 3.
Presionamos el botón para agregar la tercera diapositiva. La diapositiva 3 describirá los usos que otorga la licencia en las diferentes obras. Añadimos el título de la diapositiva: Usos en el panel de diapositivas.
Una vez más, usaremos texto e imágenes para entregar nuestro mensaje. Además, agregaremos un enlace a un sitio web donde el docente puede encontrar qué elementos puede agregar a sus recursos educativos:
Aquí está el enlace a la imagen que usaremos. La guardaremos en nuestro dispositivo para luego poder agregarla:
Agregamos las imágenes usando el botón de "añadir imagen" en la barra de herramientas superior. Al igual que en la diapositiva 1, colocaremos la imagen y añadiremos todos los metadatos de la imagen (podemos encontrarlos en su parte inferior). La colocamos y cambiamos su tamaño hasta conseguir algo como lo que observamos a continuación:

Finalmente, agregaremos un enlace. Utilizaremos el botón de la barra de herramientas y colocaremos el vínculo en la diapositiva.

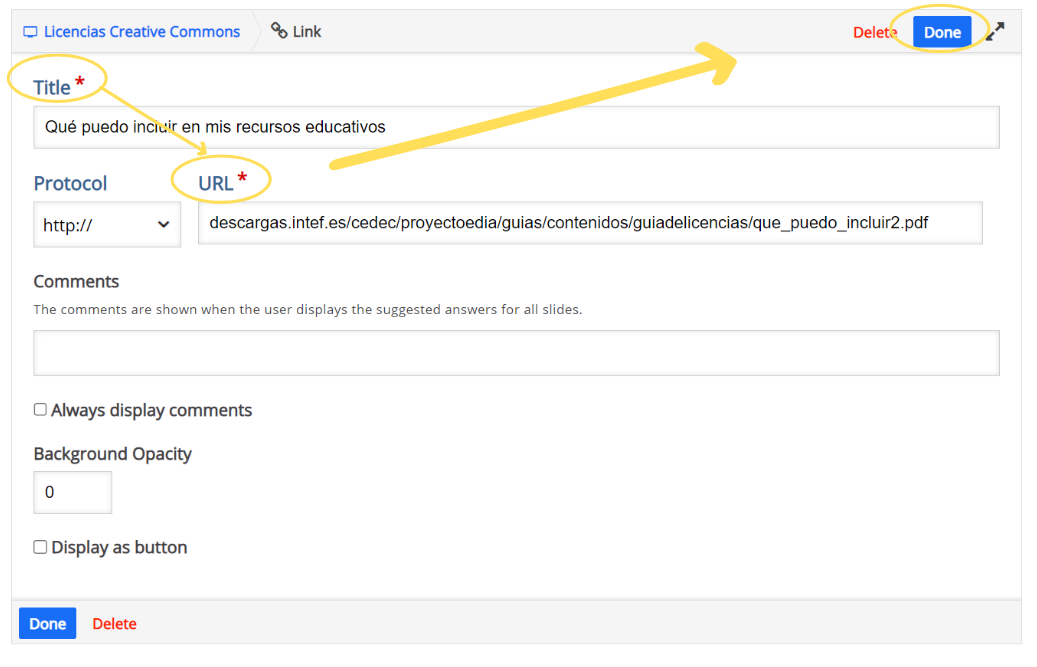
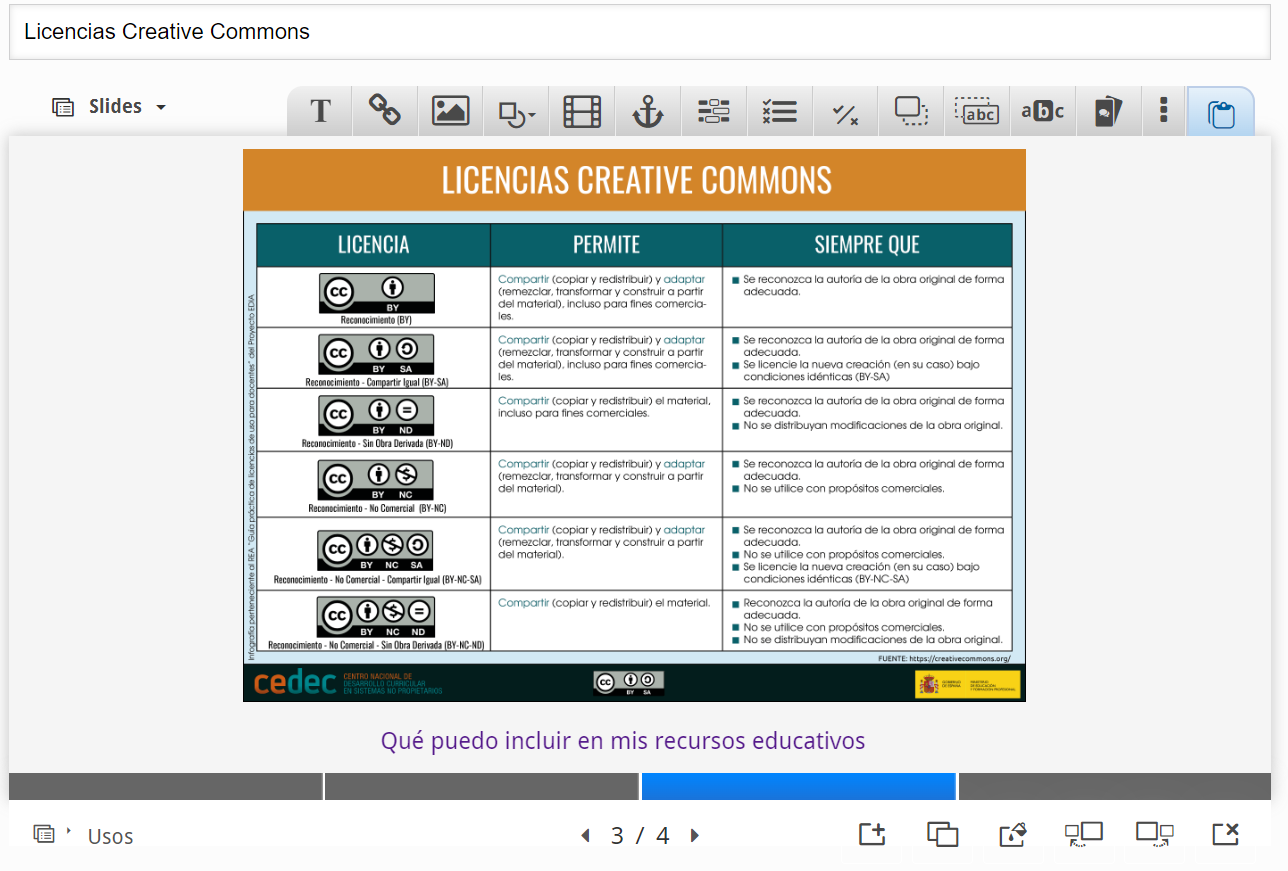
Podemos encontrar una infografía del CEDEC sobre lo que podemos o no podemos incluir en nuestros recursos educativos. Aquí está el enlace. Utilizaremos el texto del enlace (URL) para poder verla:

Presionamos "Listo". Luego cambiaremos el tamaño y colocaremos el cuadro de enlace para que se visualice de una forma similar a esta:

Ahora hemos terminado con la diapositiva 3. Finalmente, agregaremos un resumen para finalizar la presentación del curso.
Paso 7: crear diapositiva 4.
Presionamos el botón para agregar una cuarta y última diapositiva.
Añadimos el título de la diapositiva "Resumen". En esta diapositiva se le solicitará al alumno visualizar un vídeo y realizar una actividad interactiva, aunque se podrían añadir tantos elementos como se quisieran, tanto en esta diapositiva como en las anteriores.
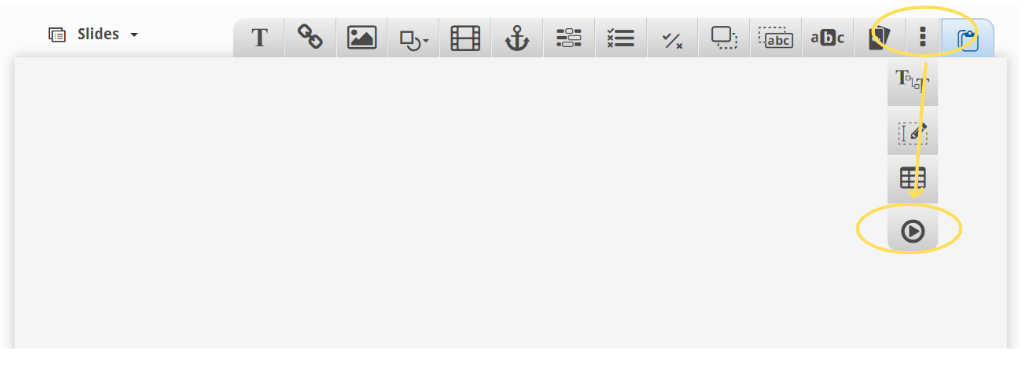
En la barra de herramientas, presionamos los tres puntitos que encontraremos y seleccionaremos el icono del vídeo, lo arrastramos a la diapositiva.

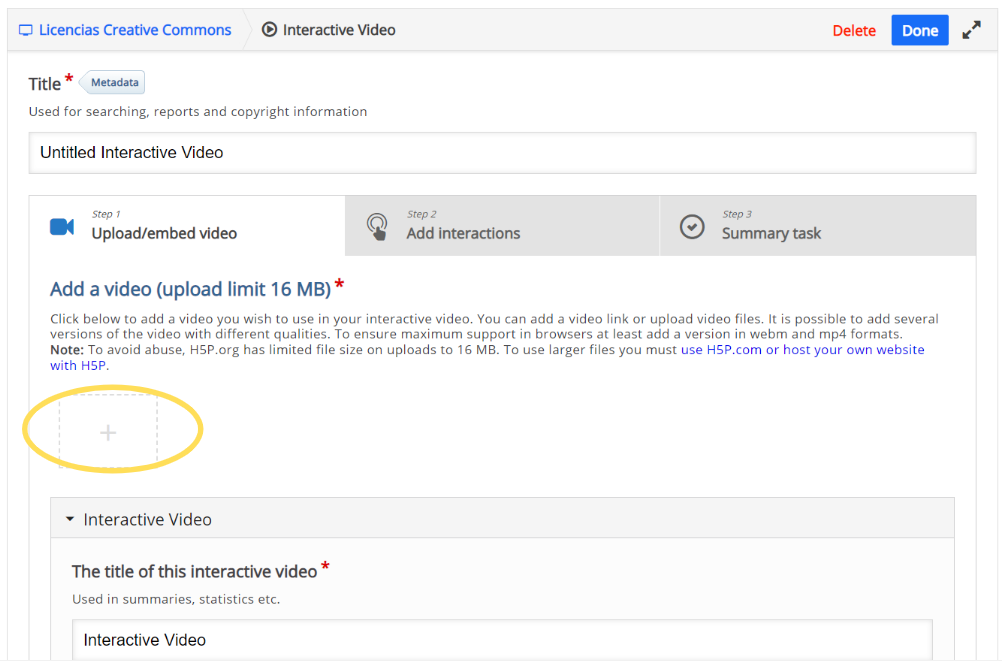
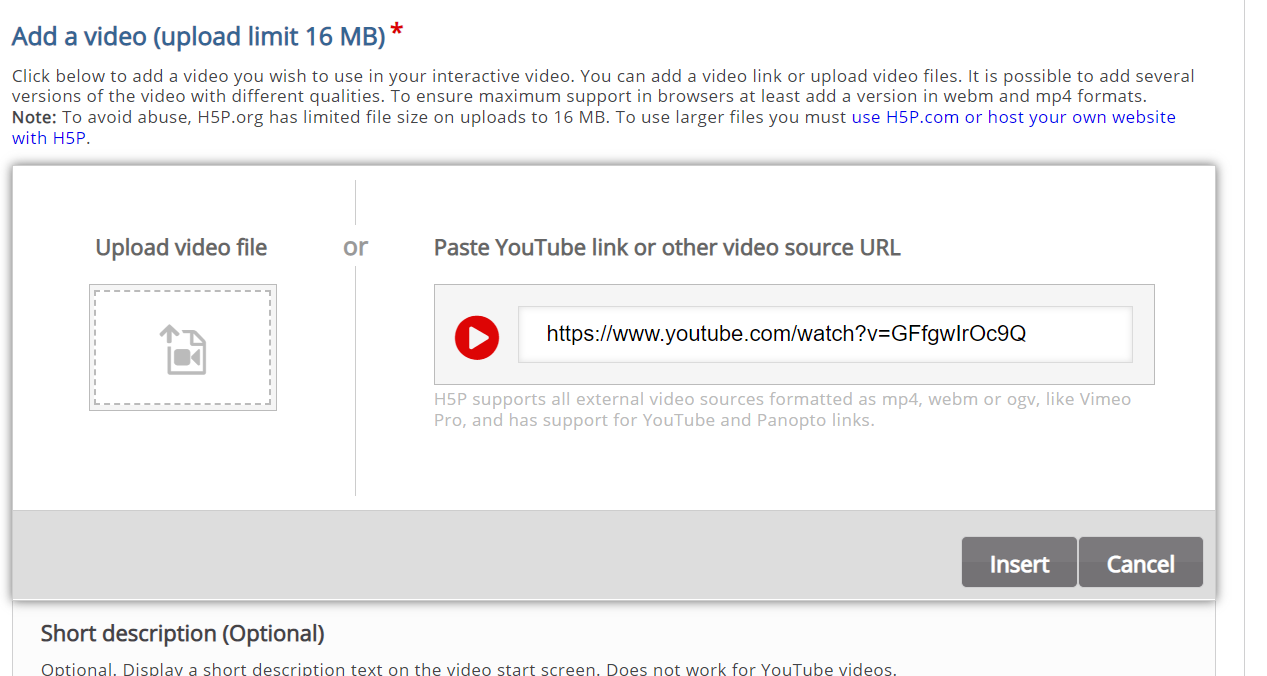
En la ventana emergente, añadiremos el título del vídeo y agregaremos el link del vídeo pulsando en el siguiente enlace, pulsando en el recuadro "+" (https://www.youtube.com/watch?v=GFfgwIrOc9Q). No nos olvidaremos dar a "Listo" cuando tengamos todos los campos rellenos.


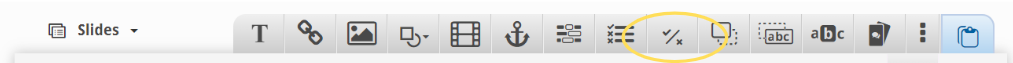
Ahora agregaremos una actividad interactiva. Arrastraremos el botón para agregar preguntas de verdadero y falso.

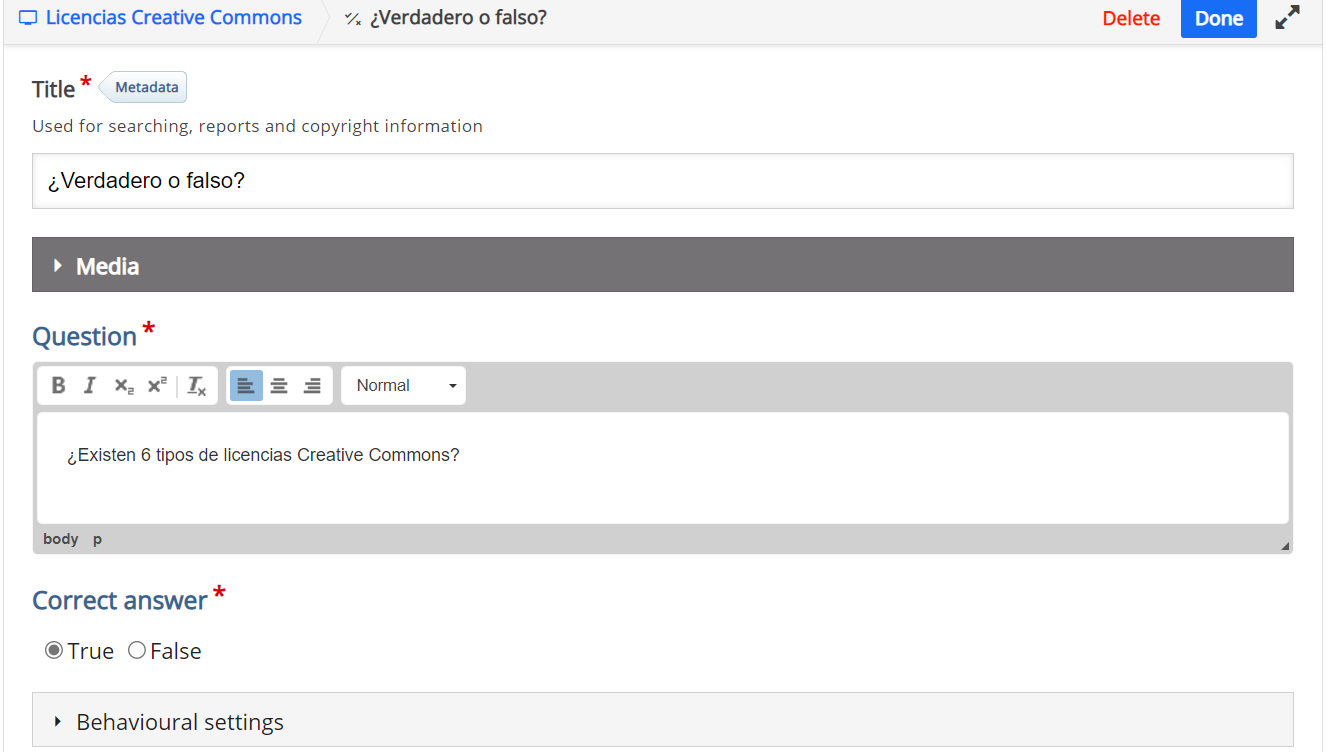
Ahora añadiremos una pregunta. No olvides pulsar en "listo" cuando hayas terminado:
Título: ¿Verdadero o falso?
Pregunta: ¿Existen 6 tipos de licencias Creative Commons?
Respuesta correcta: Verdadero

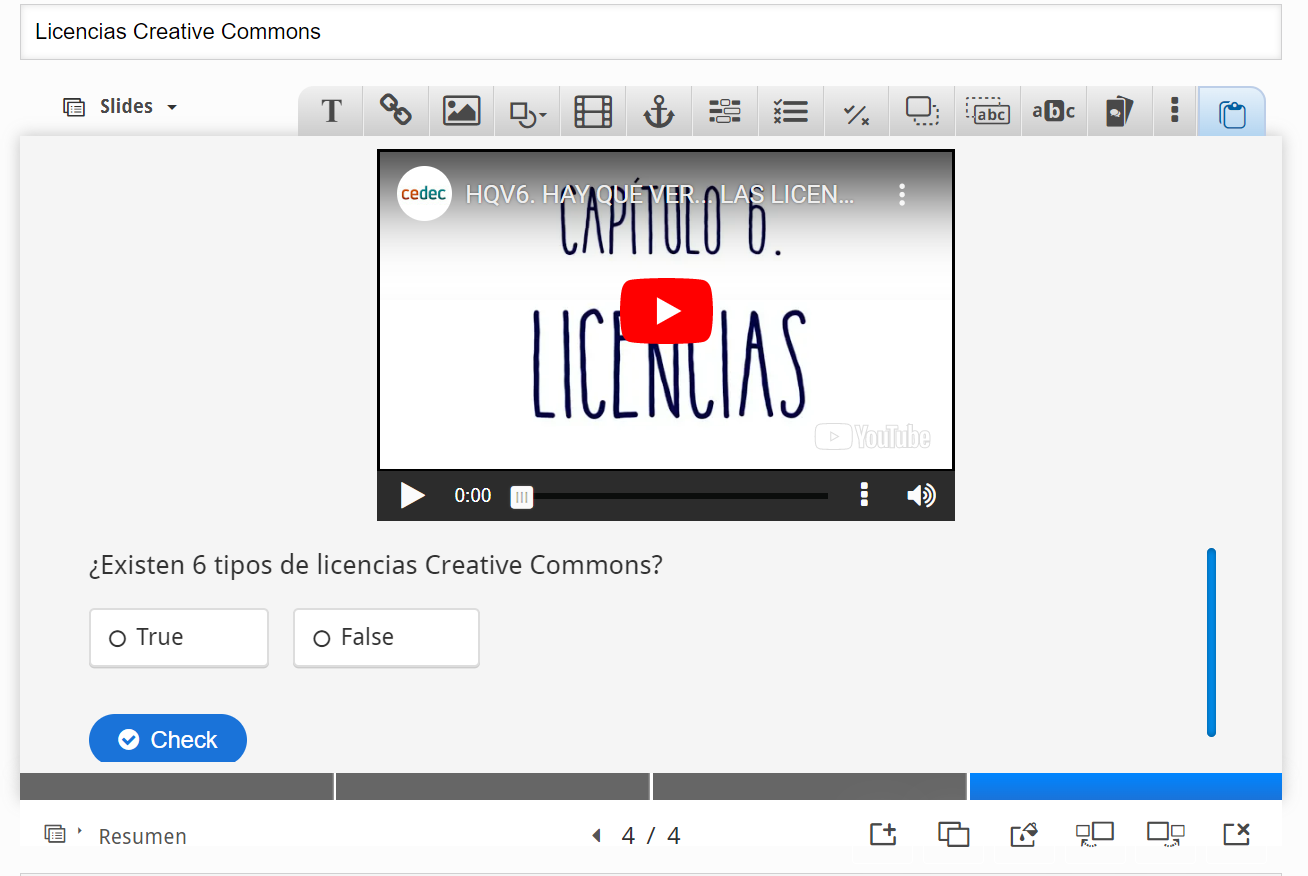
Ajustaremos el vídeo y la actividad de verdadero y falso hasta que nos quede algo así:

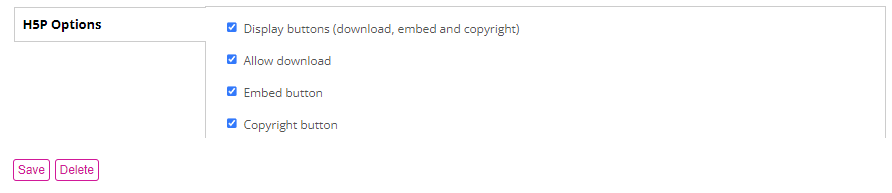
Por último, marcaremos las opciones de compartición que queremos que tenga nuestro material (que se pueda descargar, embeber...etc.).

Paso 8: finalizar la presentación.
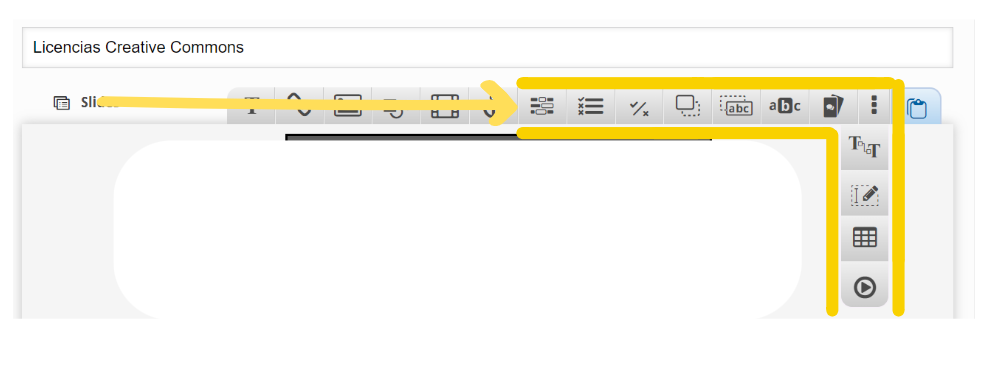
En la parte superior del editor, encontraremos más opciones de actividades interactivas que se pueden añadir. Se corresponden, siguiendo el orden con: "rellenar huecos", "cuestionario de opciones", "verdadero o falso", "arrastrar y soltar", "arrastrar palabras", "marcar palabras", "cartas de diálogo"... y otras opciones para enriquecer la presentación.

Podemos observar que se le pueden añadir "actividades" al vídeo para que sea interactivo; pero todo esto no será objeto de desarrollo en el curso este nivel de conocimiento de H5P.
Una vez explicadas estas últimas capturas, la presentación debería tener el mismo resultado que el ejemplo en la parte superior de la página.
NOTA: Este material está basado y adaptado sobre el tutorial alojado en H5P.org disponible en este enlace.
Obra publicada con Licencia Creative Commons Reconocimiento Compartir igual 4.0