Haciendo referencia a la funcionalidad de navegación y, por ende, al acceso al contenido e información que proporciona el hipertexto al usuario, hay que tener en cuenta las diversas barreras que una persona puede llegar a experimentar de forma permanente o transitoria en relación con sus capacidades.
Una de las pautas dentro del principio de operabilidad desarrolladas por el W3C es la de hacer que todas las funcionalidades sean accesibles mediante el teclado (pincha en este enlace para acceder a la pauta WCAG 2.1. Teclado accesible).
Antes de continuar, mira el siguiente vídeo (en inglés) donde queda patente la necesidad que pueden presentar algunos usuarios, según sus circunstancias temporales o permanentes, de que la web sea accesible mediante teclado.
Recuerda que, para reproducir subtítulos, debes hacer clic en ![]() ; y para elegir el idioma de los mismos, pinchar en
; y para elegir el idioma de los mismos, pinchar en ![]() .
.
Para poder navegar a través de la web utilizando tan sólo el teclado, vamos a repasar unas nociones previas sobre la utilidad y versatilidad de ciertas partes del teclado.
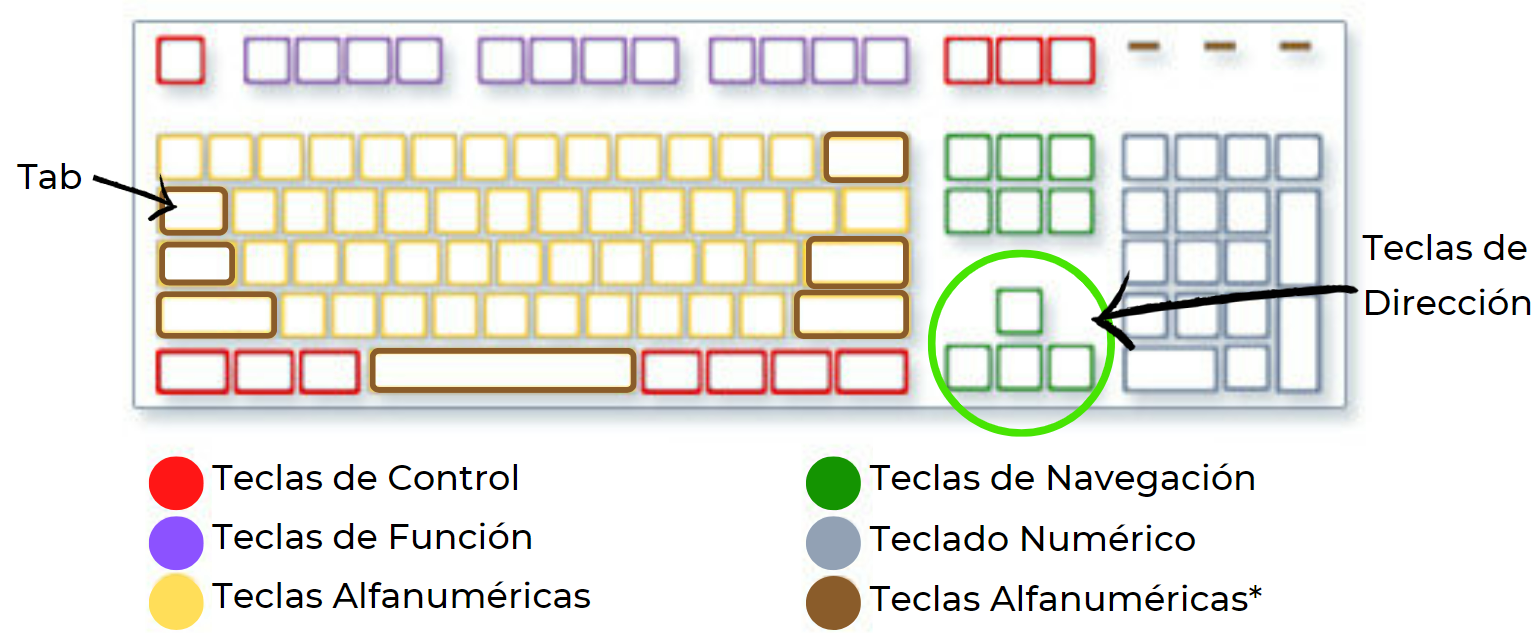
El foco del teclado nos permite identificar el elemento interactivo del hipertexto que puede ser activado o utilizado bien desde teclado, a través del ratón, touchpad, trackball, joystick u otros mecanismos de entrada. Suele disponerse como un cuadro de color diferenciado que rodea el elemento interactivo seleccionado. Para que lo puedas identificar inmediatamente, tan sólo tienes que pulsar ahora mismo la tecla de Tabulación (en la parte izquierda de tu teclado, justo encima de la de Bloqueo Mayúscula) y verás cómo se resalta un elemento. Si vuelves a pulsar, el foco pasará al "Menú". Si no sabes o no encuentras la tecla de Tabulación, la encontrarás señalada en la siguiente imagen donde se señalan los tipos de teclas que se encuentran en un teclado:

Pincha en cada una de las barras para ver una breve aclaración de algunas de ellas relevantes en accesibilidad:
1. TECLAS DE CONTROL
- Esc: al pulsarla se ejecuta las órdenes “no”, “quitar”, “salir”, “cancelar”.
- Mayús (shift): escritura de mayúsculas y caracteres secundarios en las teclas.
- Ctrl: tecla de modificación que actúa junto a otras.
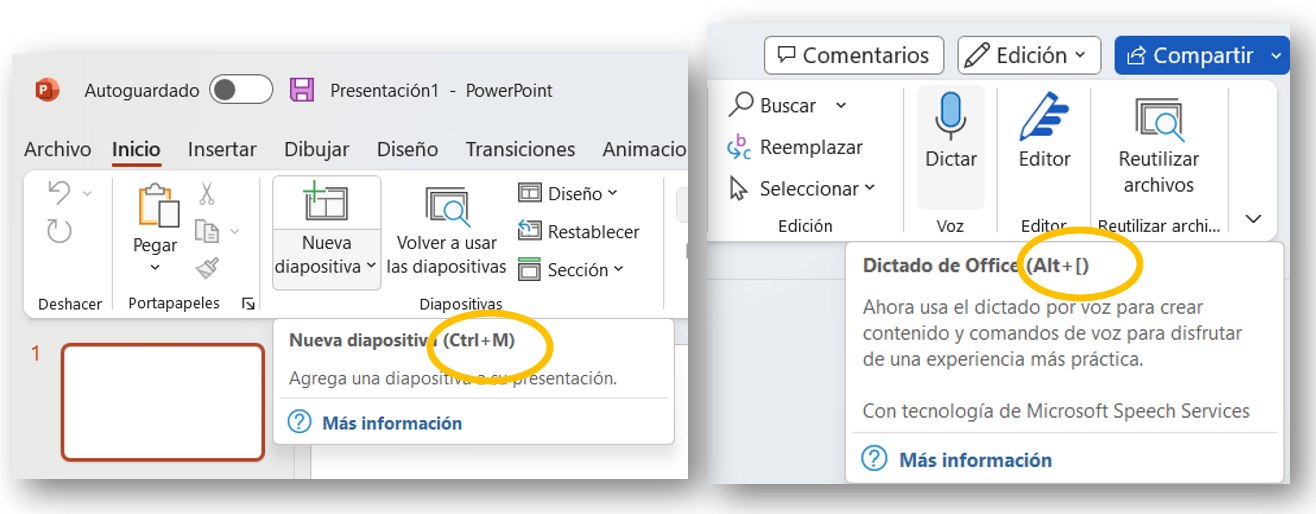
- Alt: pulsada en solitario activa los menús contextuales y el acceso a los mismos mediante teclado. En web, selecciona el menú de configuración o hace visible la cinta de menús del navegador.
- Alt gr: tecla modificadora para activar funciones secundarias de otras teclas al igual que Shift.
2. TECLAS DE NAVEGACIÓN
- Teclas de dirección: Su función es el desplazamiento del cursor o del texto de una web en la dirección de la flecha.
- Tecla Inicio (Home): Se utiliza para mover el cursor hasta el comienzo de un texto o de una página web.
- Tecla Fin (End): Se utiliza para mover el cursor hasta el final de un texto o de una página web.
- Tecla página arriba (PageUp): retrocede la página, a página anterior.
- Tecla página abajo (PageDown): avanza la página, a siguiente página.
- Tecla Eliminar (Delete): elimina la selección.
- Tecla Insertar (Insert): activado, el texto que se inserta reemplaza al existente. Desactivado, el texto que se inserta va en el lugar del cursor.
3. TECLAS ALFANUMÉRICAS* (con funciones especiales)
- Tabulador (Tab): se utiliza para desplazamientos hacia delante entre cuadros de texto o enlaces.
- Intro (Enter): se utiliza como orden de activación o ejecución, como orden de despliegue de menús, también como orden de salto de línea en texto editable.
- Barra de espacio (Spacebar): se utiliza para mover el cursor hacia delante en texto editable, desplegar menús con el foco activo sobre ellos, y avance de página en web.